Touraround
Touraround is a mobile app to inspire outdoor physical activity by allowing users to access other users’ stories and photos by physically being within a 500 meter radius to the geographic locations in which posts were created.Role/Contributions
UX Design, Visual
UX Design, Visual
Duration/Year
2 Weeks • 2020
2 Weeks • 2020

Problem
According to a 2019 report written on ParticipACTION, a federal government program, only 16% of adults between 18 and 79 reach the recommended 150 minutes of moderate-to-vigorous physical activity per week. The report also stated that 52% of adults take at least 7,500 steps a day, the number to signal an active lifestyle.
From this report, it is clear that many Canadians are not getting enough physical activity.
Though this was a report delivered in 2019, it is likely that COVID-19 has negatively impacted the physical and mental health of many adults without the access of gyms, as well as the decreasing motivation due to these difficult times.
Inspiration
I try to live an active lifestyle, though due to COVID-19 and no access to the gym, I lost the motivation. I would go for walks, though I found my neighbourhood to be boring after a while.
I wondered if there could be a solution for this. How can I maintain a healthy lifestyle outdoors, while keeping entertained?

Design Challenge
How might a solution be designed to promote and reward outdoor physical activity?
Goal
The goal is create a solution that could be mobile-friendly for users to be able to easily transport their device around. The aim is to encourage an engaging and exciting way to promote an active outdoor lifestyle through walking, jogging, running, cycling, and other means of physical activity.



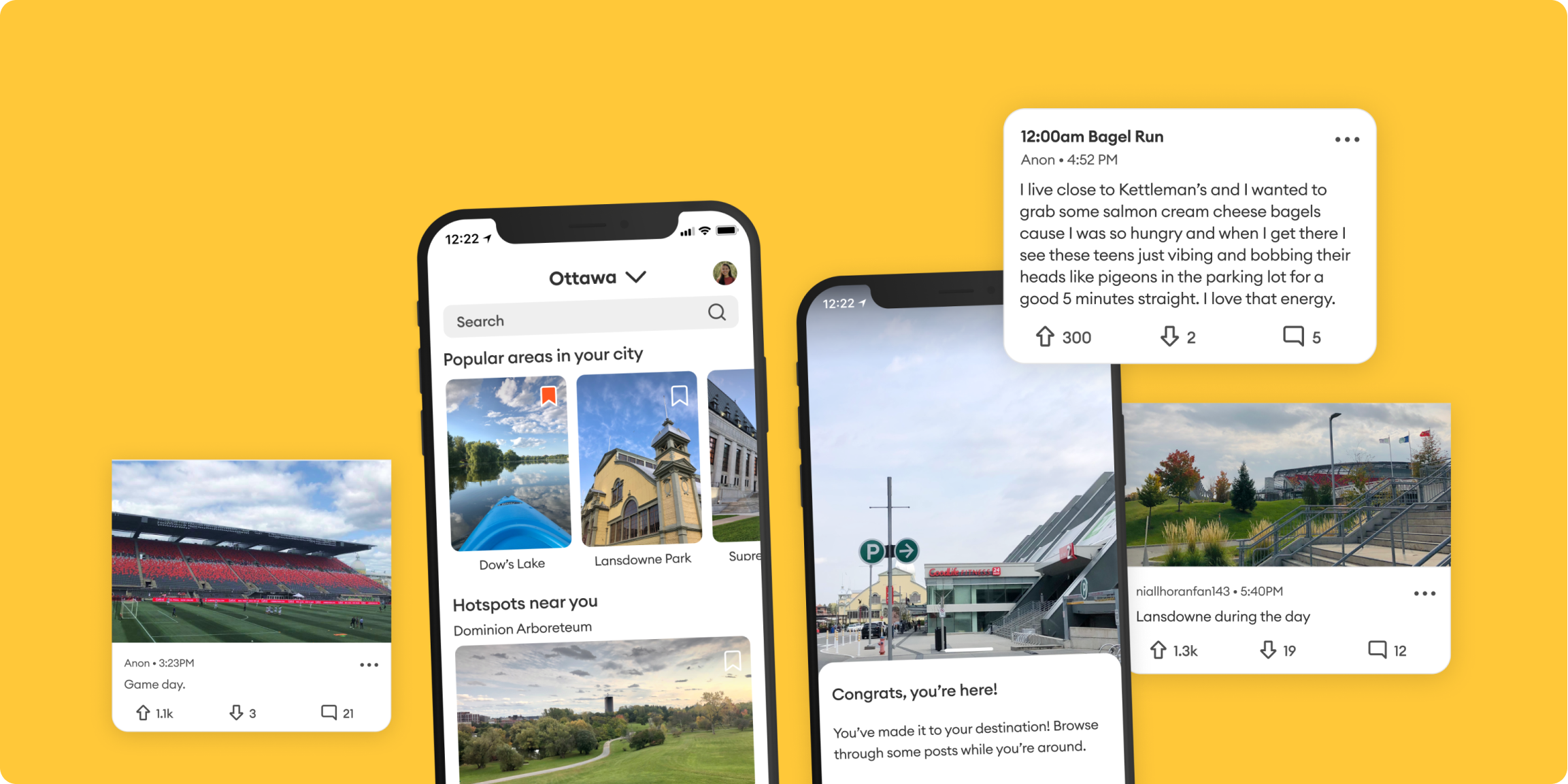
Solution
The solution is a mobile app that encourages physical activity by letting users explore different hotspots of content pinned to particular locations in their area. Content includes stories and photos posted by others who were also once in the area. Posts can only be accessed if a user is within 500m of the hotspot.
View Nearby Hotspots
Access nearby hotspots easily on the home page or click to view close hotspots on the map page. This helps users indicate where all the great stories are.
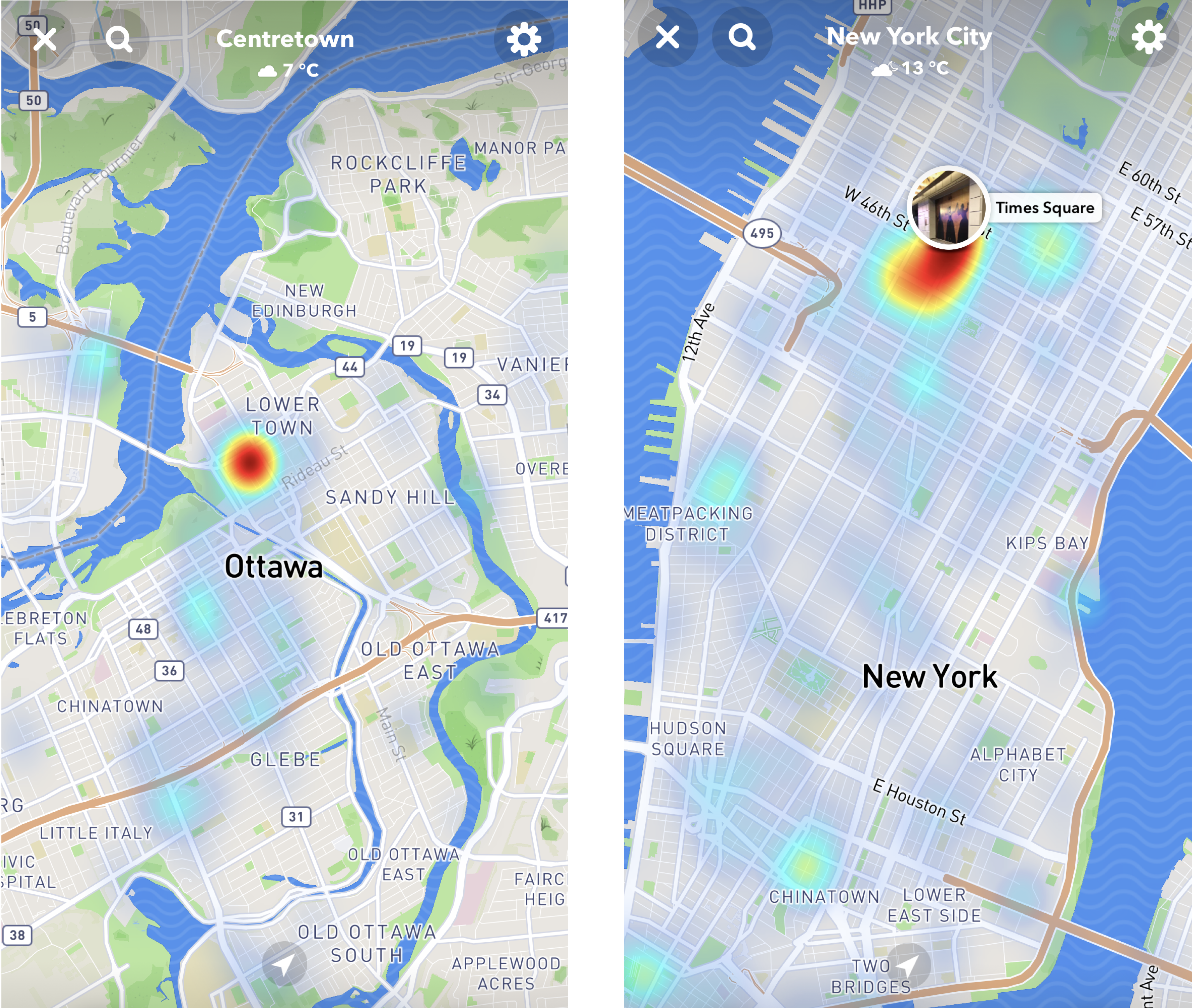
The way the heat map is regulated is by ratio. The more users post in particular areas, these areas get larger and the less users post in particular areas, these areas shrink. This prevents the heat map from expanding throughout every area of each city and keeps areas focused.
View Stories and Photos
Read stories and photos that people have posted in your location. Sort by most recent, oldest posts, or by most popular.
Users are able to post anonymously or by their username, which can be controlled in the app’s settings.
Saved Locations
Save hotposts to visit later on, whether it’s in the user’s city, or another city they plan to visit. This can help inspire users to explore different geographic areas.
Earn Badges
Find locks on the map to view popular attractions, gain some insight, and earn badges. This feature gamifies the act of exploring, requiring users to walk around the premise to claim their badge.
User Research
According to multiple web sources such as these articles on Livestrong and US News, one of the most common excuses for not exercising is that it’s boring. I wanted to target this pain point in particular with the restrains of only being able to exercise outdoors when considering my target user.
Market Research
The main feature that I wanted in my solution was to utilize GPS tracking to discover or access content. These apps are all similar in the sense that the main points are to track using GPS to discover or access content.

Pokémon GO
This AR app lets users collect Pokémon wherever they go. The more populated/busy an area is, the most chances a user can find Pokémon.
- I was inspired by the entertainment aspect

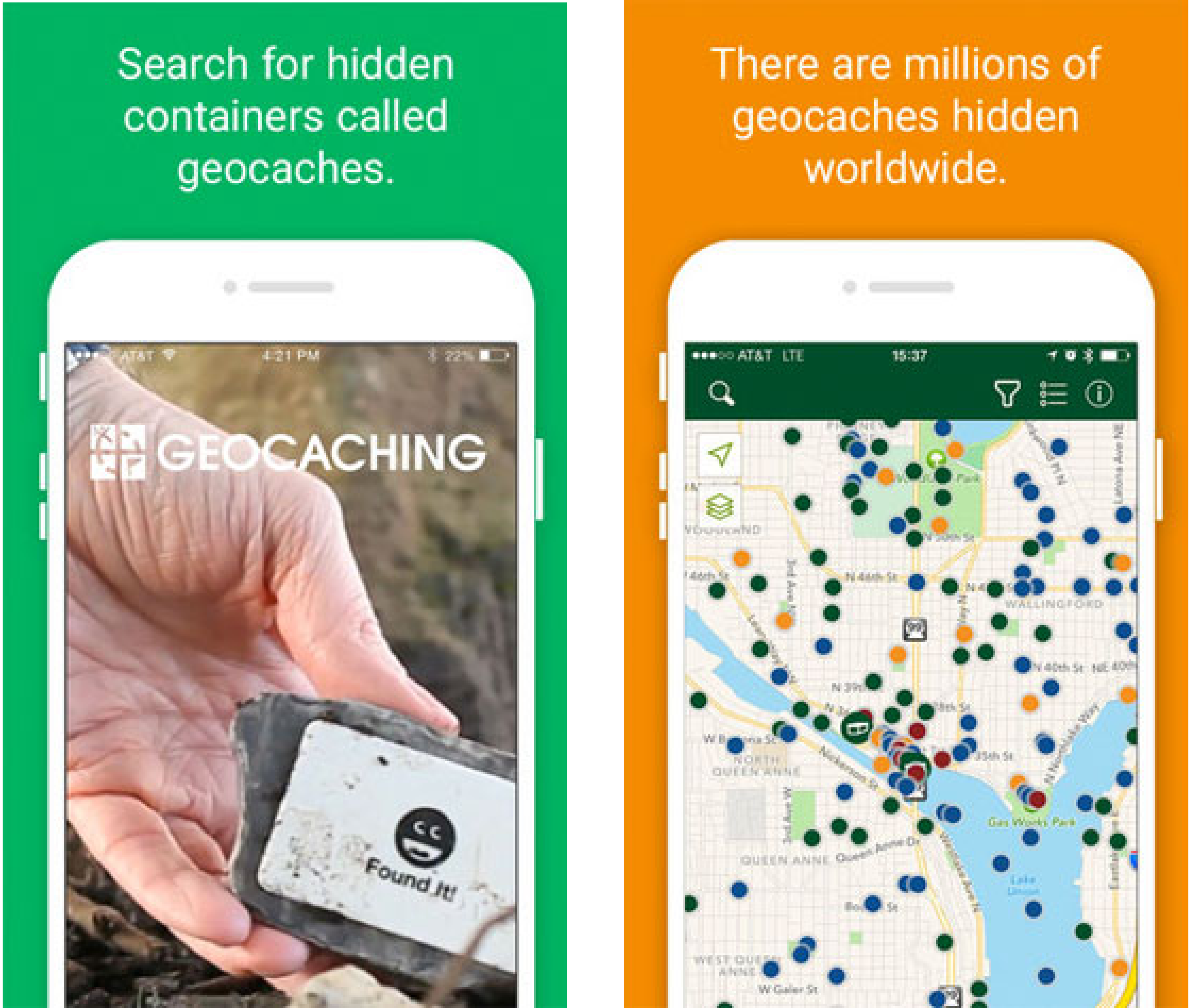
Geocaching
This platform lets users discover caches hidden by other users. Users can rate the cache and write reviews, or create their own.
- I was inspired by the ability to reply to other users’ posts
- I was also inspired by the specific location points
![]() Yik Yak
Yik Yak
This discontinued product let users within a 5-mile radius read other users’ thoughts. Posts were kept anonymous, letting users easily share.
- I was inspired by the radius aspect/users’ ability to unlock content within a certain proximity

Snapchat
Heat maps indicate public stories that can be viewed for up to 24 hours. The warmer a hotspot is, the more snaps there are.
- I was inspired by the hotspots to indicate areas with the most amount of content
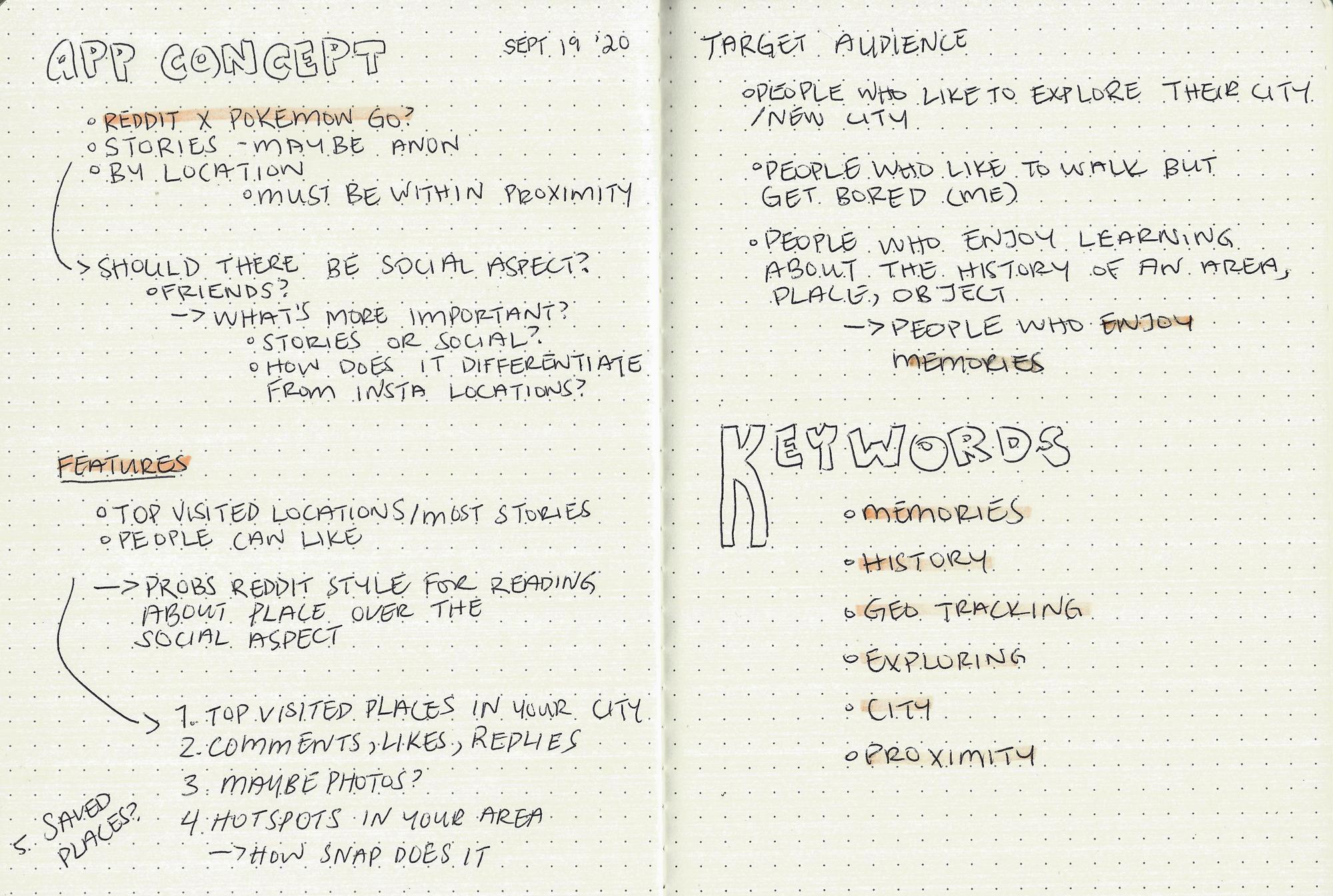
Brainstorming
I explored potential concepts for what this solution could be. I wanted to create a platform that I might use to motivate and entertain myself while outdoors on walks, and also a platform that could do the same for others with the same issue.
From my brainstorming session, I then came up with keywords that I wanted to associate with my solution.


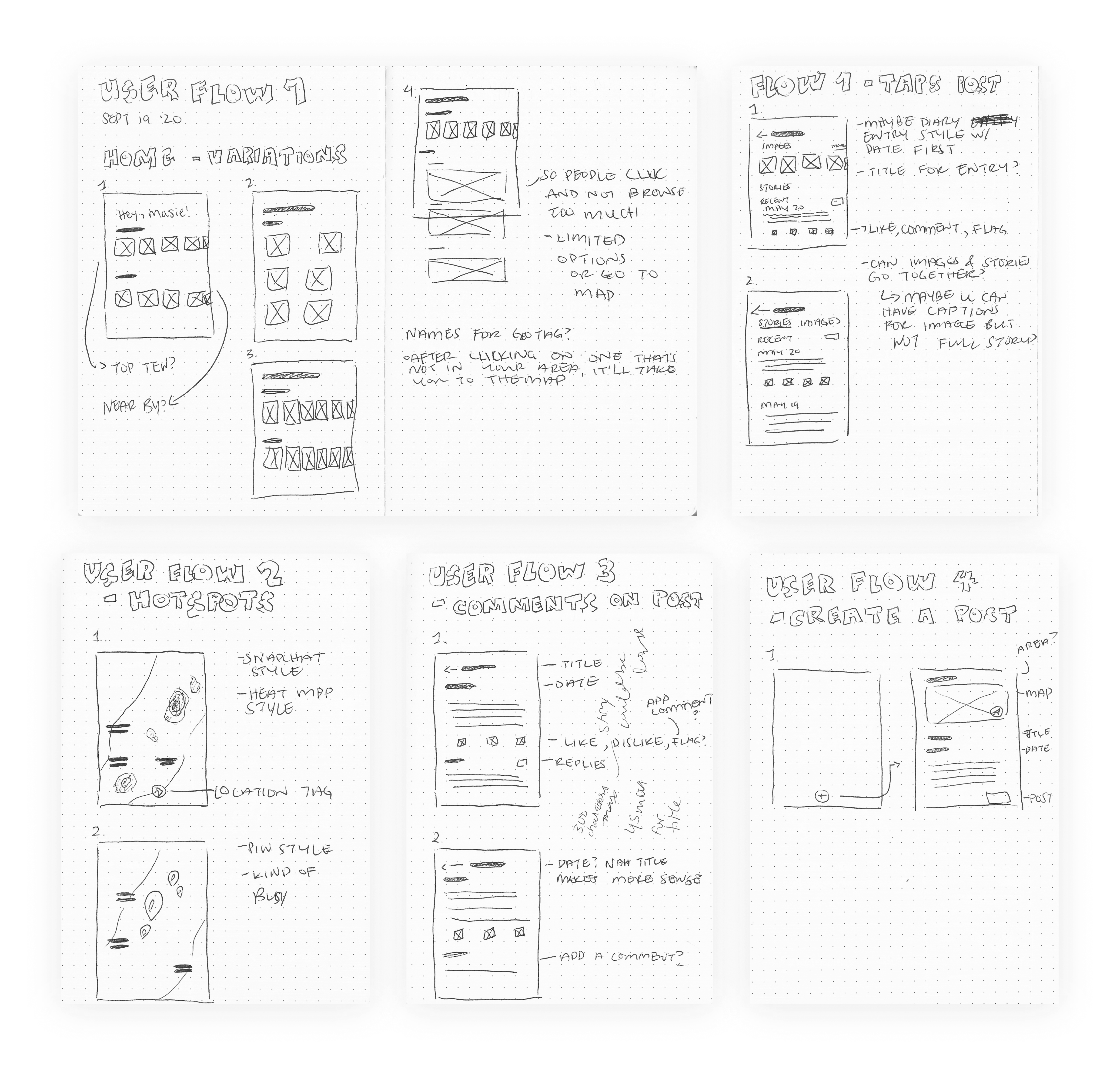
User Flows & Initial Wireframes
From the research stage, I developed a few wireframes and low-fidelity sketches to pitch for feedback.
1. Tapping on nearby hotspots from home screen
2. Viewing maps and hotspot locations
3. Commenting on posts
4. Creating a post
5. Viewing saved posts

Peer Feedback
With one week to pitch an idea, I described my initial concept and solution to my peers. There was valuable feedback and comments that I highly appreciated.
Some feedback included:
- Consider utilizing AR to unlock posts*
- Having a premium option in consideration of the business/profitable side or consider ads within AR*
- Could there be an option to note your personal experience at a location without publically posting it?
- Adding challenges to unlock new pages*
- Place to add a new city that is not a user’s home city*
- Reviews from locals (if user is visiting a new city)
- Ranking your saved posts for a user’s next trip
*These are the points that I prioritized and implemented in my current version of the solution. I decided to focus on these points as these seemed more urgent with the constraints of the sprint being 2 weeks, and they also help to solve the issue, while others could be added on at a later time.
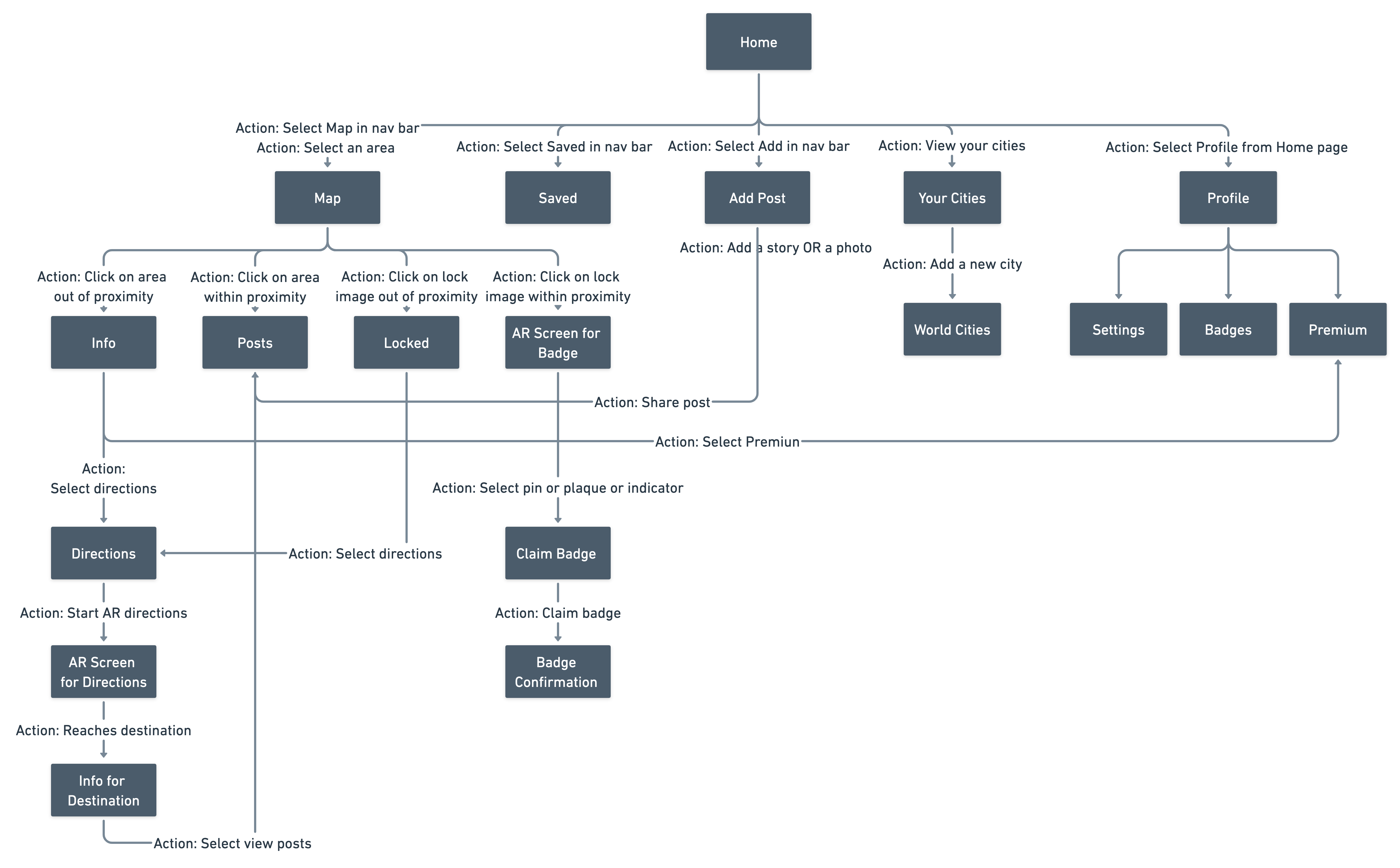
Information Architecture
Considering peer feedback, I edited and added users flows to create the information architecture of the app.

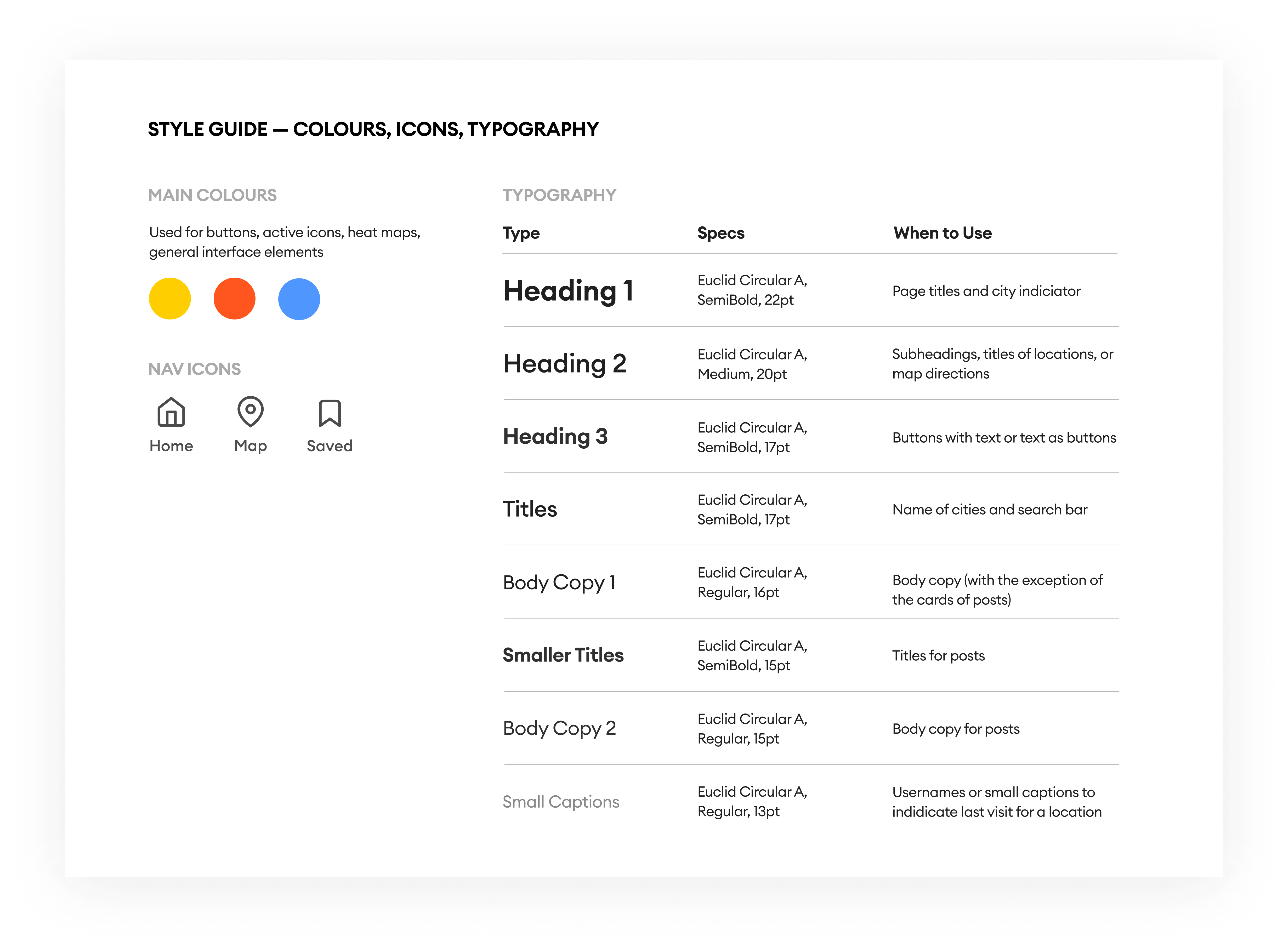
Style Guide
I decided to keep the colours vibrant and inviting, promoting enthuasism for exploration. I used a rounded sans serif as it is highly legible and playful, which is the essence of the app.

User Testing
To ensure usability, I conducted three user testing interviews and had each user go through these tasks:
1. Add a new city to your list
2. Access stories and photos
3. Add a post of your own
4. Access a saved location
After conducting a few user testing interviews, these were the common trends that I found:
1. Struggle with searching for a particular area within a city
2. Found to prefer access to “add post” from the home screen
3. Legibility of the botton navigation could be better
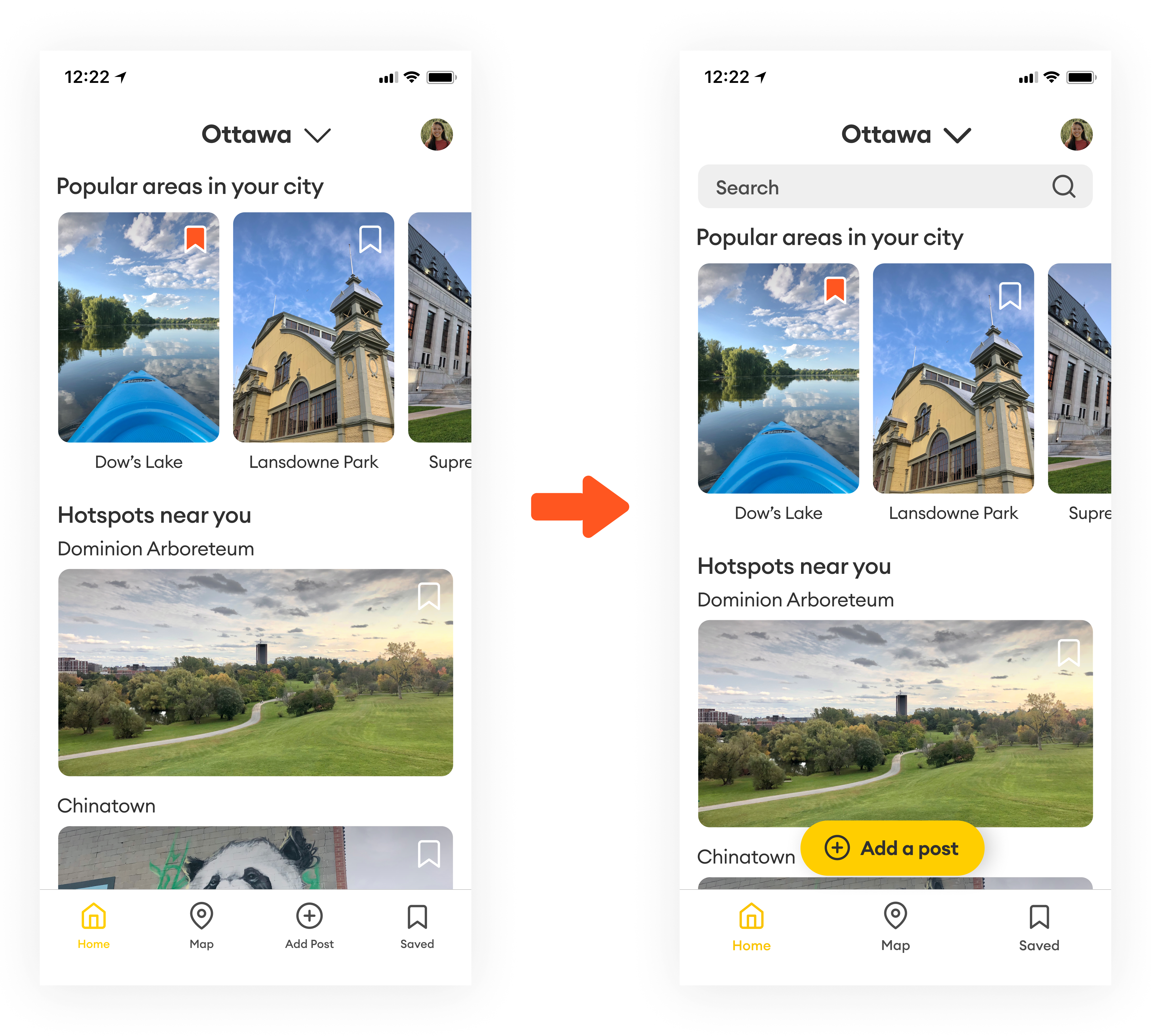
With these issues in mind, I added a search bar to the top of the home screen for the ability to search for areas within a city, I added the ability to access “Add a post” upon landing on the home screen, and enlarged the text in the navigation.

Next Steps
1. From user testing, a suggestion came up to further personalize the experience and add a memories page to access when a user is too far to reaccess an area that they once visited. This could be accomplished by adding area for note-taking/journal entry, as well as photos, videos, and voice notes.
2. Considering the different potential profitable aspects of the app, adding opportunities to collect exclusive discounts the same way badges can be collected would help promote businesses within a city and let the app collect small revenue from businesses for advertising.
Final Takeaways
- More user testing would be helpful to potentially point out more issues to resolve
- With more time, I would continue with the next steps for the app
What I Learned
With this short project, I learned about the importance of making a platform profitable when considering the overall product. I started to heavily notice how all the free platforms that I use generate some form of income through advertising to keep the ad free for users.
I also learned about how relevant it is to set up constraints for a project so that it doesn’t get overwhelming and will help shape a clearer understanding of what the solution could be.

 Yik Yak
Yik Yak